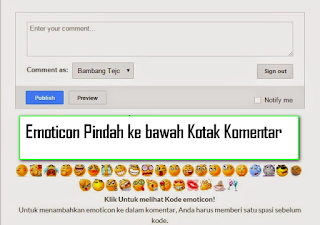
Saya coba trik yang dishare oleh Mas Bambang Kusumo, dan saya terapkan di Blog ini dan hasilnya saat ini saat ini normal. Emoticon tidak pernah lagi berada di bawahnya kotak komentar Blog.
Trik ini merubah dan menambahkan beberapa script ke dalam Template, memang harus kudu hati-hati dan teliti agar template Blog ini tidak jadi Error.
Berikut Triknya :
1). Masuk Ke Template >> cari dan dapatkan Kode seperti ini :
<b:includable id='threaded-comment-form' var='post'>
Lengkapnya seperti di bawah ini :
<b:includable id='threaded-comment-form' var='post'> <div class='comment-form'> <a name='comment-form'/> <b:if cond='data:mobile'> <p><data:blogCommentMessage/></p> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/> <b:else/> <p><data:blogCommentMessage/></p> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/> </b:if> <data:post.friendConnectJs/> <data:post.cmtfpIframe/> <script type='text/javascript'> BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>'); </script> </div></b:includable>
Jika Anda sudah menemukannya, silakan ganti dengan Kode di bawah ini :
<b:includable id='threaded-comment-form' var='post'> <div class='comment-form'> <a name='comment-form'/> <b:if cond='data:mobile'><div id='form-wrapper'> <p><data:blogCommentMessage/></p> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/></div> <b:else/><div id='form-wrapper'> <p><data:blogCommentMessage/></p> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/></div> </b:if> <data:post.friendConnectJs/> <data:post.cmtfpIframe/> <script type='text/javascript'> BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>'); </script> </div></b:includable>
2). Selanjutnya cari kode ini :
document.getElementById(domId).insertBefore(replybox, null);
Jika sudah ketemu, silakan ganti dengan Kode di bawah ini :
document.getElementById(domId).insertBefore(document.getElementById('form-wrapper'), null);
3). Silakan simpan Template Anda.

No comments:
Post a Comment