Baiklah, mari kita mulai postingan yang sederhana ini Membuat Formulir Kontak Di Halaman Statis :
1). Pertama pasang dulu Widget formulir kontak : Masuk ke Tata Letak >>Add Gadget>>Gadget lalu pilih Formulir Kontak dan kemudian Simpan, nah sekarang Formulir kontak sudah ada di bilah sidebar atau dimana saja yang tadi Anda pasang lewat Tata Letak.
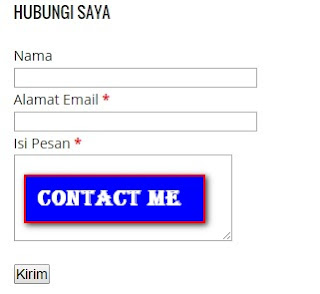
2). Sekarang proses yang kedua, buat sebuah Laman Baru, masuk ke Tab Laman >> Lalu buat Laman Baru pada posisi HTML bukan Compose. Beri judul laman Baru tersebut sesuai kebutuhan Anda (misal : Kontak Saya).
3). Selanjutnya Copy paste Kode HTML di bawah ini di area postingan Laman.
<form name="contact-form">
Nama
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
Alamat Email <span style="color: red; font-weight: bolder;">*</span>
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
Isi Pesan <span style="color: red; font-weight: bolder;">*</span>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
4). Klik Publish untuk memposting Halaman.
5). Pada langkah di atas, halaman Statis Formulir kontak sebenarnya sudah selesai dibuat, namun jika Anda ingin lebi rapi dan menghapus formulir Kontak yang ada di Sidebar, caranya seperti di bawah ini.
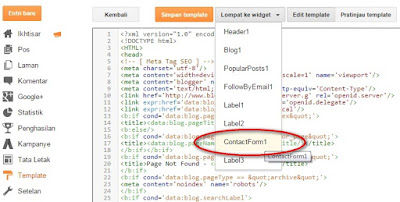
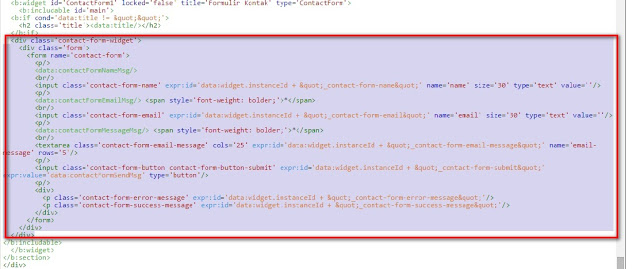
6). Masuk ke Tab Template >> Klik Edit HTML >> Klik pada Tab Lompat Ke Widget >> Cari ContactForm1. Lalu Hapus Kode ContactForm1 seperti dibawah ini :
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
Lihat Seperti di Gambar ya!
5). Kemudian Simpan Template Anda.
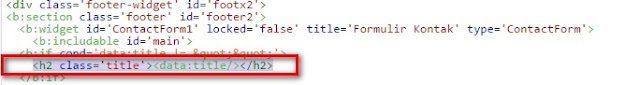
6). Jika Anda juga ingin menghilangkan juga judul Widget Formulir Kontak yang ada di Sidebar, silakan hapus juga kode ini
<h2 class='title'><data:title/></h2>
7). Silakan Simpan Kembali Template Anda dan lihat hasilnya. Sekarang Formulir Kontak Di Halaman Statis sudah ada di Blog Anda. Selamat mencoba.
Untuk Contoh Blog dengan Formulir Kontak Di Halaman Statis, silakan lihat di http://www.subaru-bali.web.id/




No comments:
Post a Comment